
最近看到一篇教學,利用 Blogger 內建的 HTML/JavaScript 擴充工具在網誌裡加入第三方套件,就能用 Markdown 語法來寫 Blogger 的文章,在檢視文章時自動進行轉換 Markdown 和 HTML 的轉換。優點是設定步驟非常簡單,純論呈現效果也很理想。
傳送門 (Table of Contents)
簡介
這個作法的原理,是透過 Blogger 的小工具,引入外部的 JavaScript 套件 (showdown、code-prettify),對 Markdown 的文章進行視覺轉換。
Blogger 設定步驟
Step 1: 到 Blogger 後台,選「版面配置」,找一個不起眼的區塊 (例如 footer),點「新增小工具」

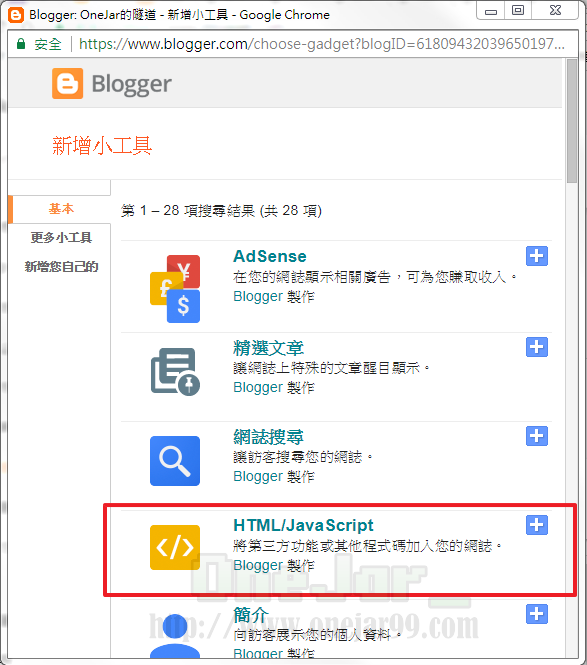
Step 2: 選擇「HTML/JavaScript」工具

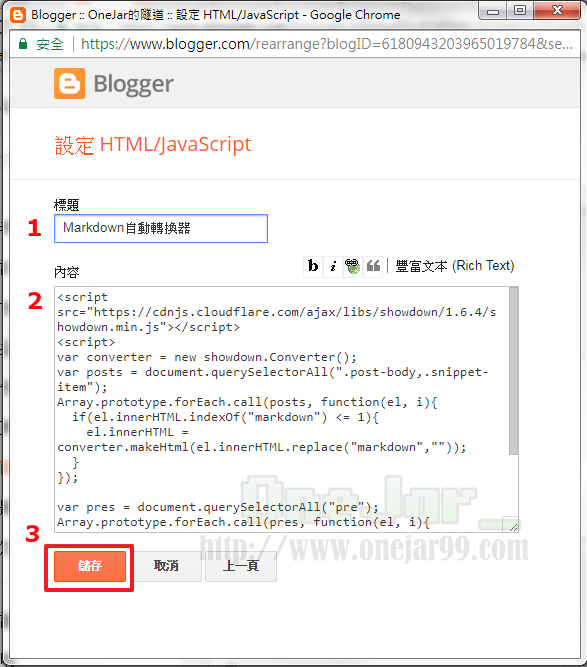
Step 3: 自訂一個標題,然後在內容的區塊內貼上以下程式碼,並按儲存

<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/1.6.4/showdown.min.js"></script>
<script>
var converter = new showdown.Converter();
var posts = document.querySelectorAll(".post-body,.snippet-item");
Array.prototype.forEach.call(posts, function(el, i){
if(el.innerHTML.indexOf("markdown") <= 1){
el.innerHTML = converter.makeHtml(el.innerHTML.replace("markdown",""));
}
});
var pres = document.querySelectorAll("pre");
Array.prototype.forEach.call(pres, function(el, i){
el.classList.add("prettyprint");
});
</script>
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst"></script>
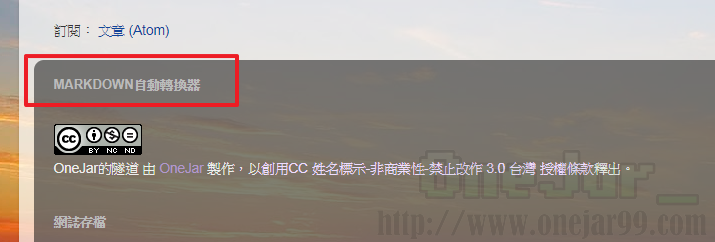
Step 4: 設定完成
這時候到部落格底下看,會看到多出一個小工具的標題,但看不到內容,因為這個小工具只是負責引入套件。

這只是讓你知道這個小工具實際上是存在於你的版面上,以及位置在什麼地方。如果不希望看到一個空的小工具標題礙眼,可以在 Step 3 時的「標題」欄留空,版面上看起來就不會有痕跡。
文章使用示範
Step 1: 新增一篇文章,在「HTML」模式下以 Markdown 語法撰寫文章內容,並在文章開頭多打一行「markdown」,然後發佈。

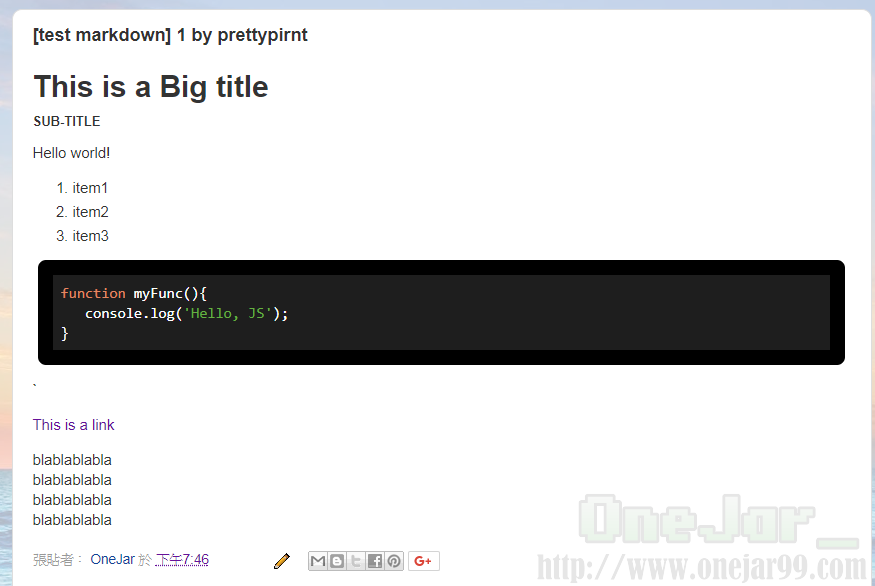
Step 2: 檢視文章,可以看到 Markdown 語法的內文,已經被轉換成 HTML 形式。

個人使用心得
主要優點:
安裝和引用步驟都很容易
只要在文章開頭加上「markdown」字眼,就能輕易宣告這是一篇需要被轉換的 Markdown 文章。
編輯模式仍維持原本的 Markdown 文字形式
回到文章的 HTML 編輯模式,會看到原文仍是 Markdown 語法,容易編輯修改。
這是我認為一個很重要的特性,因為使用 Markdown 來寫作,就是看上 Markdown 簡潔、易讀易寫的特性,如果原文被加工成 HTML 形式,就失去容易編修的優點。
這是我認為一個很重要的特性,因為使用 Markdown 來寫作,就是看上 Markdown 簡潔、易讀易寫的特性,如果原文被加工成 HTML 形式,就失去容易編修的優點。
但也有個致命缺點:不利 SEO (搜尋引擎優化)
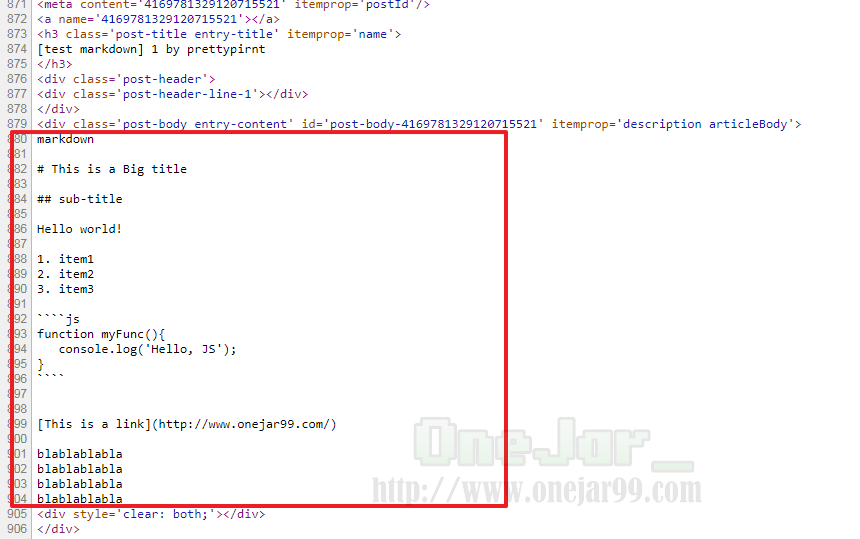
檢視文章的網頁原始碼,會看到文章仍是以 Markdown 原文的形式存在於網頁原始碼內:

我們能看到 HTML 形式,是因為套件以動態方式對網頁內容進行轉換。
而這一點就不利於搜尋引擎的爬蟲,因為搜尋引擎解析的是文章標題、連結等 HTML 標籤,如果以 Markdown 原文形式存在,搜尋引擎無法判別哪些是文章標題、哪些是普通內文。
結論:
如果不在意 SEO,可以嘗試此方法;
如果 SEO 對你有影響,那就不適合這個方案。
如何使用TOC ?
由於將 markdown 轉成一般網頁效果呈現是靠 showdown 這個外掛,得看 showdown 是否有支援 TOC 的用法。根據 showdown 的 demo 網站(http://demo.showdownjs.com/) 似乎沒看到 TOC 的用法,恐怕沒有支援。